1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| var canvas = document.getElementById("webgl2");
var gl = canvas.getContext("webgl");
var vertexShaderSource = `
attribute vec4 a_position;
void main() {
gl_Position = a_position;
gl_PointSize = 10.0;
}
`;
var fragmentShaderSource = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
var program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
var a_position = gl.getAttribLocation(program, "a_position");
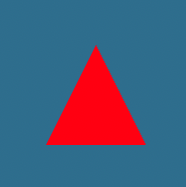
var data = new Float32Array([
0.0, 0.5,
-0.5, -0.5,
0.5, -0.5
]);
var buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
gl.vertexAttribPointer(a_position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_position);
gl.drawArrays(gl.POINTS, 0, 3);
fragmentShaderSource = `
void main() {
gl_FragColor = vec4(1.0, 1.0, 0.0, 1.0);
}
`;
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
gl.attachShader(program, fragmentShader);
vertexShaderSource = `
attribute vec4 a_position;
void main() {
gl_Position = a_position+vec4(0.0, 0.2, 0.0, 0.0);
gl_PointSize = 10.0;
}
`;
gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
gl.attachShader(program, vertexShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.drawArrays(gl.LINE_LOOP, 0, 3);
|